-
Modul 4 Praktikum Web Programming Sismul 2017
Pekan ini kita akan mempelajari penggunaan CSS3 untuk membuat design Web dan Layout sederhana. Anda direkomendasikan untuk memiliki 2 buku tambahan sebagai referensi, The CSS Anthology, Sitepoint. Rachel Andrew The Principle of Beautiful Web Design, Sitepoint. Jason Beaird Silahkan pelajari referensi tersebut, untuk mempermudah pengerjaan design web dengan HTML dan CSS. Modul 4 untuk Praktikum…
-
Overview Ujian Khusus RIA 2016

Ujian khusus RIA 2016 tentang ujian khusus kali ini digunakan untuk mahasiswa yang akan sidang dibulan Juli 2016. Berikut ini beberapa pilihan topik materi ujian RIA yang bisa dipilih oleh mahasiswa. Materi 1: http://www.html5rocks.com/en/tutorials/dnd/basics/ Materi 2: http://www.html5rocks.com/en/tutorials/file/dndfiles/ Materi 3: http://www.html5rocks.com/en/tutorials/getusermedia/intro/ Cara pengerjaan Ujian Khusus RIA 2016 Mahasiswa diminta untuk mengikuti beberapa petunjuk pengerjaan Ujian khusus RIA 2016 berikut…
-
Mainan RIA 2016: HTML5 Canvas & Animation
Materi ini membahas tentang dasar penggunaan Canvas HTML5 pada tampilan interkatif web. Pada penerapannya, teknik ini sering digunakan untuk membuat tampilan responsive, objek, multimedia advance, bahkan yang populer adalah untuk pengembangan Games. Sebelum membahas lebih lanjut mengenai Canvas HTML5, maka Anda disarankan untuk me-Review lagi materi tentang CSS Animation. Silahkan untuk lebih lanjut mempelajari beberapa…
-
RIA MCC 2015: Persiapan Assessment Akhir
Persiapan Assessment Kajian #3 sudah dijelaskan pada posting mainan sebelumnya. Pastinya Anda sudah mempersiapkan dengan sebaik-baiknya. Mahasiswa diminta untuk menggunakan template Games dari engine Construct2. Anda bisa menjadikan beberapa link berikut ini sebagai referensi, Tutorial : https://www.scirra.com/tutorials/top Forum : https://www.scirra.com/forum/ Plugin & Behavior : https://www.scirra.com/forum/viewtopic.php?t=65170&start=0 Silahkan untuk dipelajari dan dikembangkan lebih lanjut penggunaan fitur pada Construct2. Persiapan Assessment…
-
Mainan RIA 2015: Persiapan Assessment #3 Games HTML5
Akhirnya dipekan-pekan terakhir ini blog tambunan bisa hidup kembali. Dan saatnya kita mulai beberapa mainan lagi untuk Persiapan Assessment ketiga yang akan dilaksanakan pekan depan (hari selasa). Materi yang wajib dikuasai oleh mahasiswa adalah seputar pengggunaan web mobile dan teknik dasar penerapan Games HTML5 menggunakan engine Construct 2. Persiapan Assessment : Mainan Web Mobile? Berikut ini…
-
Mainan RIA 2015 : Animation CSS3 (Advance)

Kalian pasti rindu akan mainan kan??! Pada pertemuan kali ini kita akan membahas lebih lanjut tentang penggunaan CSS3, termasuk tentang penerapan Animation CSS3. Anda diharuskan memiliki dasar penggunaan CSS yang baik, dan paham tentang konsep penggunaan HTML dan CSS. Serta diasumsikan telah mengetahui banyak script CSS3. Untuk pemanasan, silahkan Anda nikmati sample contekan berikut ini,…
-
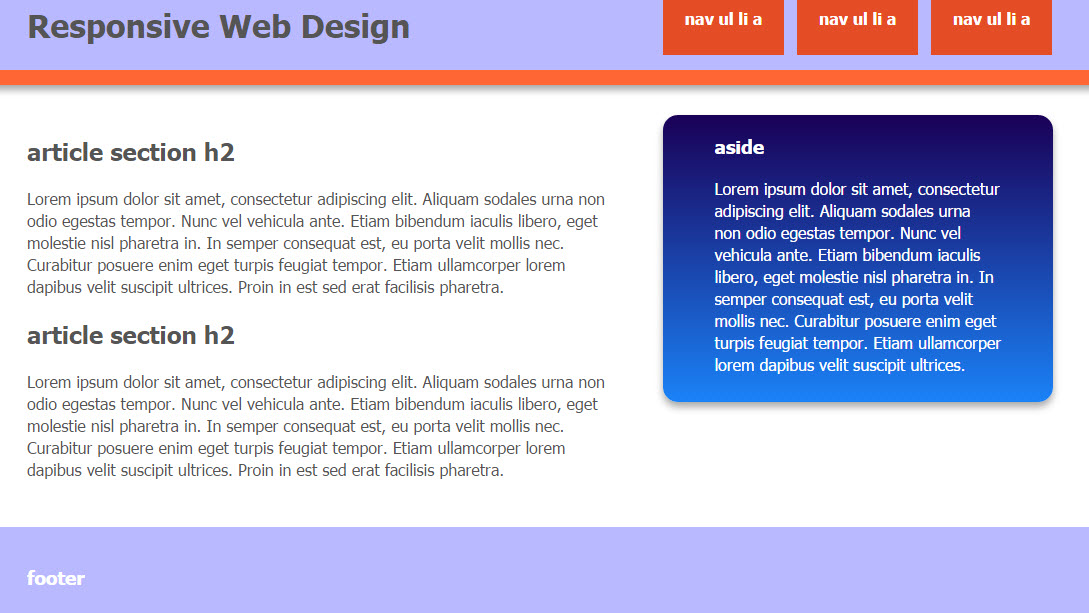
Mainan RIA 2015: Layout Responsive HTML5

Mainan ini diperuntukkan bagi mahasiswa RIA 2015 kelas TFN, kita akan membahas mekanisme layout web yang menerapkan konsep Responsive Web Design dengan HTML5. Untuk memulai materi ini, Anda diharapkan telah memiliki pemahaman seputar penggunaan HTML5 dan CSS3, terutama yang berkaitan dengan penerapan Layout. Pemahaman awal tentang layout (Fix, Fluid, Hybrid), Position, float dan konsep column…
-
Mainan RIA 2015: Basic HTML5 Form

Materi ini adalah pengganti dari konten perkuliahan RIA pekan ini. Pada bagian ini Anda akan mempelajari kembali pengguna HTML dan CSS pada pembuatan layout web. Anda diasumsikan sudah pernah dan mahir menggunakan script HTML dan CSS. Lebih lanjut akan dijelaskan penggunaan beberapa Tag HTML5, terutama untuk penggunaan Form input. Hal Penting dalam Penggunaan Form? Sebelum memulai, ada…
-
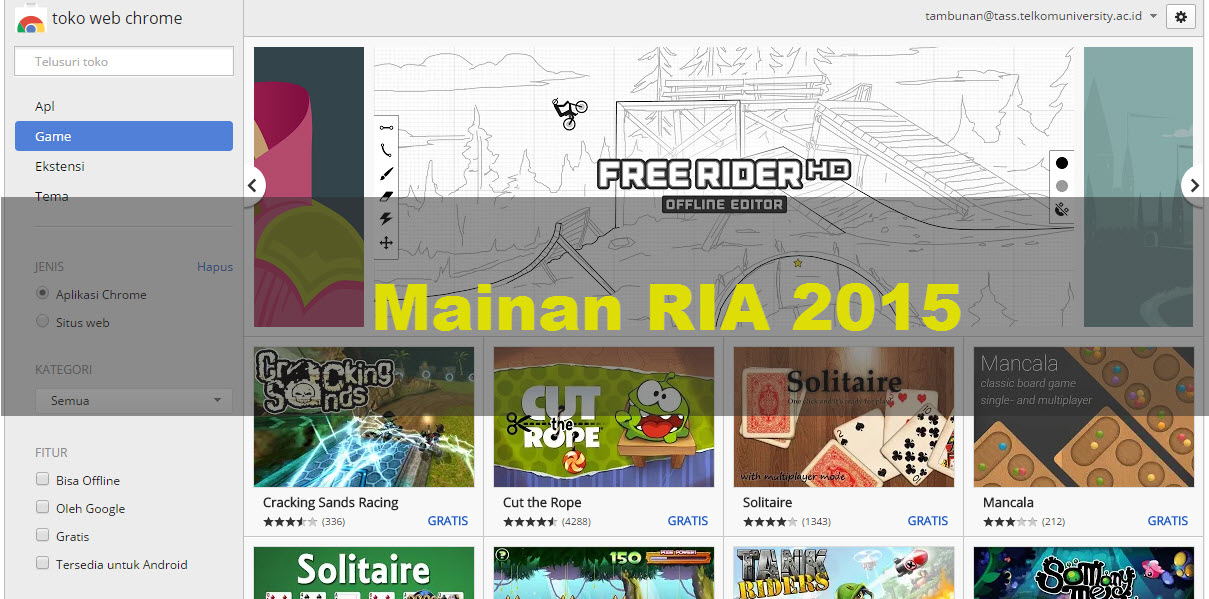
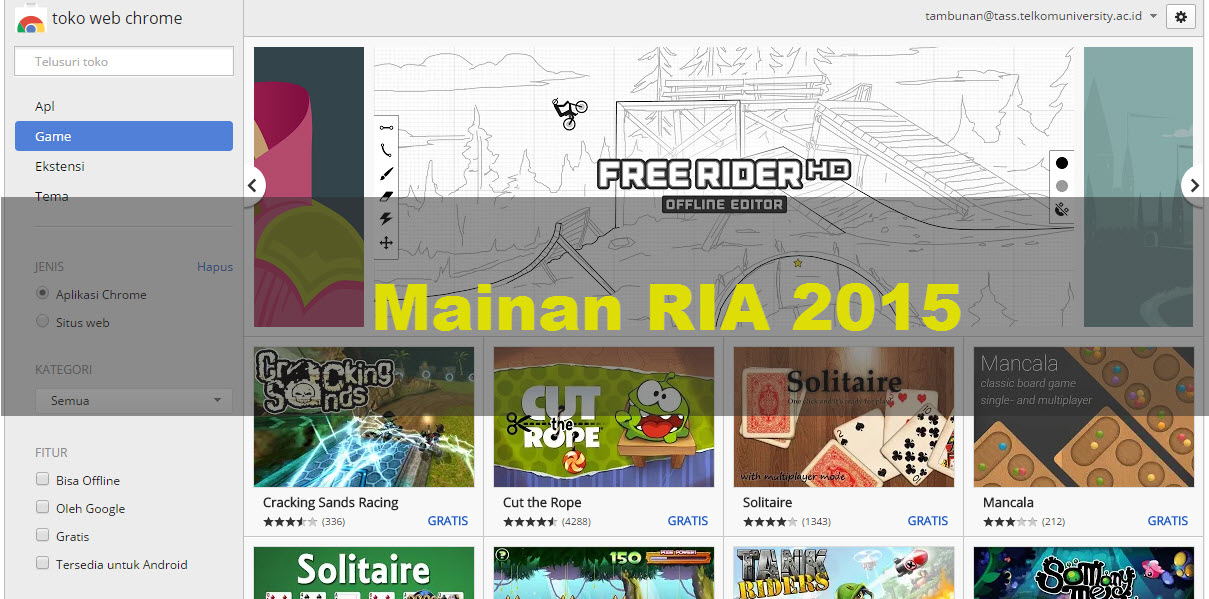
Mainan RIA 2015 : Web Interactive HTML5 & CSS3

Materi yang disajikan pada posting blog ini merupakan bahan untuk praktikum yang akan Anda lakukan. Topik pembahasan seputar pengenalan Konsep Rich Internet Application (RIA) dan penggunaan web interactive HTML5 & CSS3 untuk membangun web interaktif. Anda diminta untuk menikmati mainan ini secara individu. Perhatikan petunjuk pelaksanaan mainan dibawah ini, Silahkan kunjungi salah satu webstore yang…
-
Virtual Class, Rich Internet Application MCC1201
Selamat datang di perkuliahan perdana Virtual Class. Kali ini kita akan melanjutkan pembahasan dikelas kemarin, tentang Konsep Rich Internet Application (RIA). Anda Harus mengikuti petunjuk yang saya sampaikan melalui Blog ini, dan juga dapat bertanya atau berdiskusi jika dibutuhkan. Untuk mengawali pembahasan Konsep RIA, silahkan di baca pengayaan materi yang ada di : http://en.wikipedia.org/wiki/Rich_Internet_application http://www.adobe.com/resources/business/rich_internet_apps/…
-
Persiapan: Ending Project MCC 2013 (Updated)
Bulan Desember ini adalah Round terakhir dari perkuliahan paralel MCC 2013. Kita akan closing pada Course Project MCC, dengan hidangan utama adalah aplikasi project MCC 2013. Setelah 3 pekan ini kita melakukan development dan konsultasi secara maraton, maka diharapkan 2 pekan lagi setiap group sudah 100% siap maju presentasi akhir project. Persiapkan lah aplikasi terbaik…
-
Form input dengan Plugin jQuery Validation
Membuat form input pada aplikasi web bukanlah hal yang rumit. Namun yang terpenting form itu mudah digunakan dan jelas cara pengisiannya. Salah satunya adalah dengan menggunakan validator form. Sehingga data yang diinputkan oleh user, bisa langsung diketahui jika ada kesalahan. Mau tau cara mudah nya dengan menggunakan bantuan jQuery?
-
MI3504 RIA-2013 Persiapan Kajian 1
Untuk mahasiswa yang mengambik MK Rich Internet Application, kelas MI3504-M1, berikut ini nama-nama mahasiswanya: 30109259 DWIE RIZKY MEIZASARI 30109482 MUSRIADI 30110087 A. KEVIN AHMAD FABIAN 30110272 YOGI ANDIANTORO Segera mempersiapkan diri untuk melakukan Assessment Kajian Pertama. Selama ini perkuliahan sering tidak efektif, karena sampai 15 menit awal waktu perkuliahan saya sering mendapatkan kelas kosong tidak…
-
All about “Cheat Sheet” Web Design
Sebenartnya Syntax tidak perlu harus dihaplkan semuanya, yang penting kita pernah tahu dan paham cara menggunakannya. Tapi saya sarankan untuk beberapa syntax yang mendasar dan penting, HARUS DIHAPALKAN!! Untuk mempermudahnya, Anda bisa mencari di Google berbagai Cheat Sheet sesuai syntax yang Anda butuhkan. Misalnya, untuk HTML 5, CSS 3, Javascript, jQuery, Web Framework, dan banyak…
-
Basic Layout Web Design, part 2
Setelah memahami dasar pembuatan layout sederhana, saat kita modifikasi layout tersebut dengan model “Responsive Web Design”. Langsung saja kita lihat beberapa contoh berikut ini.
-
Basic Layout Web Design, part 1
Sekarang mari kita mencoba lebih lanjut teknik pembuatan design layout untuk aplikasi web. Pada percobaan kali ini kita masih belum membutuhkan server-side scripting, karena seluruh design layout nantinya dibuat menggunakan HTML5 dan CSS3, dengan bantuan editor (seperti notepad++) dan browser versi terbaru (menggunakan Chrome dan Firefox). Bermacam-macam bentuk layout web, bisa Anda lihat pada sketsa…