Materi ini adalah pengganti dari konten perkuliahan RIA pekan ini. Pada bagian ini Anda akan mempelajari kembali pengguna HTML dan CSS pada pembuatan layout web. Anda diasumsikan sudah pernah dan mahir menggunakan script HTML dan CSS. Lebih lanjut akan dijelaskan penggunaan beberapa Tag HTML5, terutama untuk penggunaan Form input.
Hal Penting dalam Penggunaan Form?
Sebelum memulai, ada baiknya Anda ingat kembali beberapa hal penting dalam penggunaan Form input. Pada dasarnya web yang dibuat akan lebih dinamis ketika memiliki fungsionalitas untuk menerima inputan dari user. Input yang digunakan disesuaikan dengan bentuk data yang akan disimpan atau diproses. Berikut ini beberapa Hal yang penting Anda perhatikan pada penggunaan form:
- Form digunakan untuk menerima inputan dari user, baik berupa text, number, status tombol, maupun file (dokumen, multimedia, dll)
- Pastikan input form yang Anda buat sesuai dengan penamaan nya dan bentuk tipe data pada database
- Buat validasi untuk setiap data yang dimasukkan, agar inputan form tidak asal-asalan
- Tampilkan label dan pesan error secara jelas dan tidak membingungkan user
Masih ada lagi hal-hal penting dalam pembuatan form, mari kita diskusikan lebih lanjut!
Mari bermain HTML5 form!
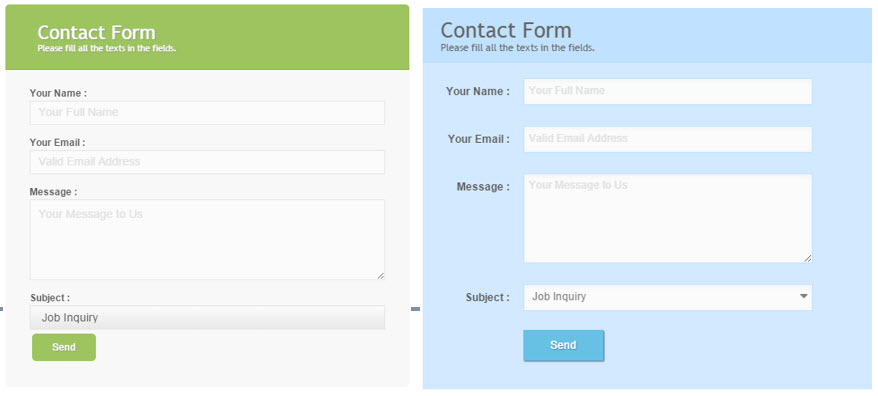
Pada pembuatan Form Input Anda diminta untuk membuat form input HTML sesuai dengan karakteristik dari data yang akan disimpan. Perhatikan contoh form pada gambar berikut.

Berikut ini beberapa hal yang perlu diperhatikan agar form input yang dibuat lebih interaktif dan mudah digunakan,
- Gunakan informasi petunjuk pengisian form input yang digunakan, disertai design yang baik
- Buatlah tipe input form sesuai karakteristik data, misalnya untuk tipe nama, email, tanggal dan pilihan (select, check list atau radio button)
- Berikan validasi untuk mengetahui inputan data salah atau benar
Gunakan fitur-fitur form yang ada pada HTML5 dan CSS3 untuk menyelesaikan permasalahan tersebut. Anda bisa mencoba membuat tampilan form yang mirip dengan contoh diatas.
Solusi #1 : HTML5 Form
Buat dokumen standar sesuai dengan format penggunaan TAG HTML, Pastikan memiliki bagian head dan body, kemudian tambahkan script untuk pembuatan form.
<form action="" method="post" class="STYLE-NAME"> <h1>Contact Form <span>Please fill all the texts in the fields.</span> </h1> <label> <span>Your Name :</span> <input id="name" type="text" name="name" placeholder="Your Full Name" /> </label> <label> <span>Your Email :</span> <input id="email" type="email" name="email" placeholder="Valid Email Address" /> </label> <label> <span>Message :</span> <textarea id="message" name="message" placeholder="Your Message to Us"> </textarea> </label> <label> <span>Subject :</span><select name="selection"> <option value="Job Inquiry">Job Inquiry</option> <option value="General Question">General Question</option> </select> </label> <label> <span> </span> <input type="button" class="button" value="Send" /> </label> </form>
Solusi #2 : CSS + HTML5 Form
Kemudian tambahkan script CSS3 berikut ini (bisa secara internal maupun eksternal CSS), dalam contoh dibawah diberikan penamaan style class (elegant-aero) untuk memudahkan pergantian/modifikasi style lanjutan.
/* Elegant Aero */ .elegant-aero { margin-left:auto; margin-right:auto;max-width: 500px; background: #D2E9FF; padding: 20px 20px 20px 20px; font: 12px Arial, Helvetica, sans-serif; color: #666; } .elegant-aero h1 { font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 10px 10px 10px 20px; display: block; background: #C0E1FF; border-bottom: 1px solid #B8DDFF; margin: -20px -20px 15px; } .elegant-aero h1>span { display: block; font-size: 11px; }.elegant-aero label>span { float: left; margin-top: 10px; color: #5E5E5E; } .elegant-aero label { display: block; margin: 0px 0px 5px; } .elegant-aero label>span { float: left; width: 20%; text-align: right; padding-right: 15px; margin-top: 10px; font-weight: bold; }
Kemudian tambahkan modifikasi untuk style pada bentuk inputan form,
.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select {
color: #888;
width: 70%;
padding: 0px 0px 0px 5px;
border: 1px solid #C5E2FF;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;
box-shadow: inset 0px 1px 6px #ECF3F5;
font: 200 12px/25px Arial, Helvetica, sans-serif;
height: 30px;
line-height:15px;
margin: 2px 6px 16px 0px;
}
.elegant-aero textarea{
height:100px;
padding: 5px 0px 0px 5px;
width: 70%;
}
.elegant-aero select {
background: #fbfbfb url('down-arrow.png') no-repeat right;
background: #fbfbfb url('down-arrow.png') no-repeat right;
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '';
width: 70%;
}
Terakhir, Anda bisa menambahkan modifikasi pada tampilan tombol pada form tersebut.
.elegant-aero .button{
padding: 10px 30px 10px 30px;
background: #66C1E4;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px #4C6E91;
-webkit-box-shadow: 1px 1px 1px #4C6E91;
-moz-box-shadow: 1px 1px 1px #4C6E91;
text-shadow: 1px 1px 1px #5079A3;
}
.elegant-aero .button:hover{
background: #3EB1DD;
}
Teknik penggunaan class style (elegant-aero) ini akan memudahkan Anda ketika akan membuat style yang lain, dengan berbeda warna atau design tapi tetap untuk bentuk form inputan yang sama. Jangan lupa untuk menyimpan file css yang telah dibuat, dan panggil (secara eksternal) link css tersebut pada bagian head dari dokumen HTML. Tambahkan juga nama style (elegant-aero) , pada bagian dokumen HTML Anda dibagian class=”STYLE-NAME”.
Teknik Modifikasi CSS3 untuk HTML5 Form
Jika Anda perhatikan dengan seksama dan teliti, pada contoh tutorial video dibawah ini ada banyak syntax baru yang bisa Anda pelajari dari penggunaan HTML5 dan CSS3. Dan tentunya membuat tampilan form yang dihasilkan lebih menarik dan baik (dalam hal menerima inputan).
Perhatikan kembali contoh dan teknik penggunaan code HTML5 dan CSS3 pada 2 contoh diatas, sehingga Anda makin paham dan mahir mengembangkan tampilan form yang interaktif. Ingat! Form Inputan yang baik sangat dipengaruhi oleh kemampuan menyajikan inputan sesuai karakteristik data yang akan diterima.
Berbagai model Input HTML5 Form
Beberapa referensi yang dapat Anda gunakan untuk mengetahui bentuk form terbaru pada HTML5, silahkan cek dan coba link berikut
- http://www.w3schools.com/html/html_form_input_types.asp
- http://html5doctor.com/html5-forms-introduction-and-new-attributes/
- http://html5doctor.com/html5-forms-input-types/
- Buku “Learning Web Design”, Chapter 9, exercise 9-1 sampai 9-4.
Berlatihlah menggunakan keempat referensi diatas, dan perhatikan langkah-langkah penggunaan berbagai element dan attribute untuk membuat form pada HTML5.
Mainan di Rumah? Yes!
Alkisah, pada suatu ketika seorang programmer web mendapat order untuk membuat aplikasi pendataan Pegawai dan pencatatan Buku perpustakaan. Karena sedang mendapatkan banyak order project lainnya, maka programmer tersebut meminta bantuan anak-anak MCC-13-02 (yg juga mahir pemrograman RIA) , untuk membuatkan form inputan. Sesuai dengan requirement dari user, form inputan tersebut dibagi dalam 2 kelompok, yaitu form inputan Pegawai dan BUKU.
Untuk form inputan PEGAWAI, dikerjakan oleh programmer RIA dengan nim GENAP. ini dia requirementnya,
| Tipe inputan | Nama Inputan | Deskripsi |
| Alphanumeric | Kode Pegawai | Kode Pegawai hanya terdiri dari 5 karakter kombinasi huruf dan angka |
| Alphabet | Nama Pegawai | Nama Pegawai minimal 3 Karakter dan maksimal 100 karakter |
| Single Choice | Jenis Kelamin | Pilihan Pria atau Wanita |
| Text | Tempat Lahir | Nama kota tempat lahir Pegawai, maksimal 50 karakter |
| Date | Tanggal Lahir | Buat pilihan untuk Tanggal lahir Pegawai. |
| Text | Alamat | Alamat lengkap dari Pegawai |
| Numeric | No.Telp | Nomor telepon, minimal 5 digit maksimal 13 digit |
| Text-email | Email Pegawai, sesuai format email yang berlaku | |
| Select Option | Pendidikan | Dapat lebih dari 1 pilihan (S1, S2, S3, etc) |
| Multiple choice | Bidang Keahlian | Pilihan bidang keahlian, seperti; akuntansi, perpajakan, marketing, komputer, database, multimedia, jaringan, periklanan.Pilihan tersebut dapat lebih dari 1. |
| Select option | Status Dosen | Pegawai tetap, Pegawai Kontrak, Owner, dll |
Sedangkan untuk form inputan BUKU, dikerjakan oleh programmer dengan nim GANJIL. berikut ini requirement nya,
| Tipe inputan | Nama Inputan | Deskripsi |
| Alphanumeric | ISBN | Kode buku terdiri dari 8 karakter kombinasi huruf dan angka |
| Text | Judul Buku | Judul minimal 3 Karakter dan maksimal 100 karakter |
| Text | Ringkasan | Deskripsi singkat tentang buku tersebut |
| Text | Pengarang | Nama pengarang buku, maksimal 100 karakter |
| Text-email | Email pengarang | Email pengarang, sesuai format email yang berlaku |
| Single Option | Tahun terbit | Pilihan Tahun |
| Text | Tempat terbit | Nama kota maksimal 50 karakter |
| Text | Penerbit | Nama Penerbit |
| Text | Alamat penerbit | Alamat lengkap dari penerbit |
| Numeric | No.Telp penerbit | Nomor telepon, minimal 5 digit maksimal 13 digit |
| Multiple choice | Kategori | Pilihan kategori, seperti; kesehatan, akuntansi, otomotif agama, marketing, komputer, politik, Pelajaran, makanan, komik/novel.Pilihan tersebut dapat lebih dari 1. |
| Number | Harga buku | Inputan untuk harga buku tersebut |
Buatlah Form Input tersebut dengan memanfaatkan berbagai fitur pada HTML5 dan CSS3, sehingga Anda akan menghasilkan form input yang interaktif, efisien dan mudah digunakan. Manfaatkan teknik-teknik pengembangan form yang telah dijelaskan pada bagian atas materi ini.
Jika ada yang dirasa sulit, silahkan bertanya melalui form komentar dibawah ini. Mainan ini dikirimkan melalui email tambunan, paling lambat sebelum perkuliahan RIA pada hari Senin depan dimulai.
Selamat Bermain!! 😀
