Berikut ini adalah tugas yang harus dikerjakan untuk memenuhi penilaian Assessment Kajian #3, mata kuliah Web Design. Mahasiswa diharapkan menguasai,
- Pembuatan Layout Web dengan menggunakan HTML dan CSS
- Pembuatan design Web yang menerapkan berbagai fitur element HTML dan CSS, termasuk penerapan bentuk web responsive
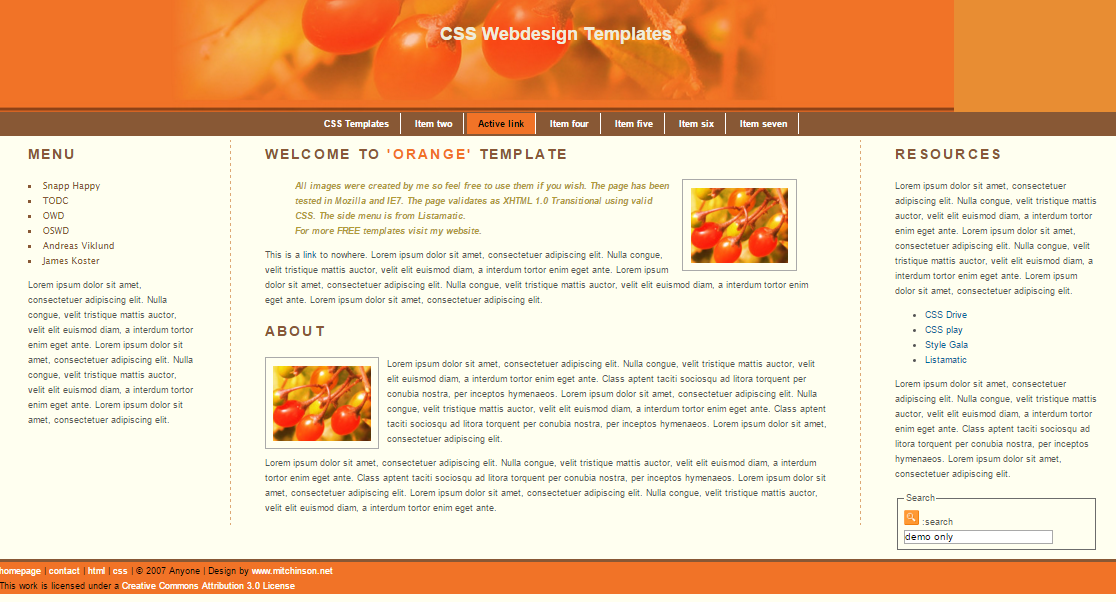
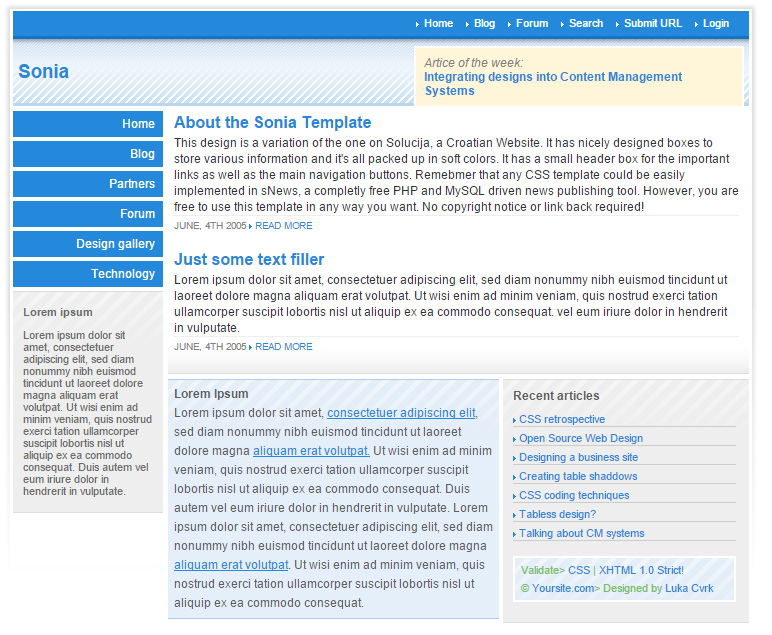
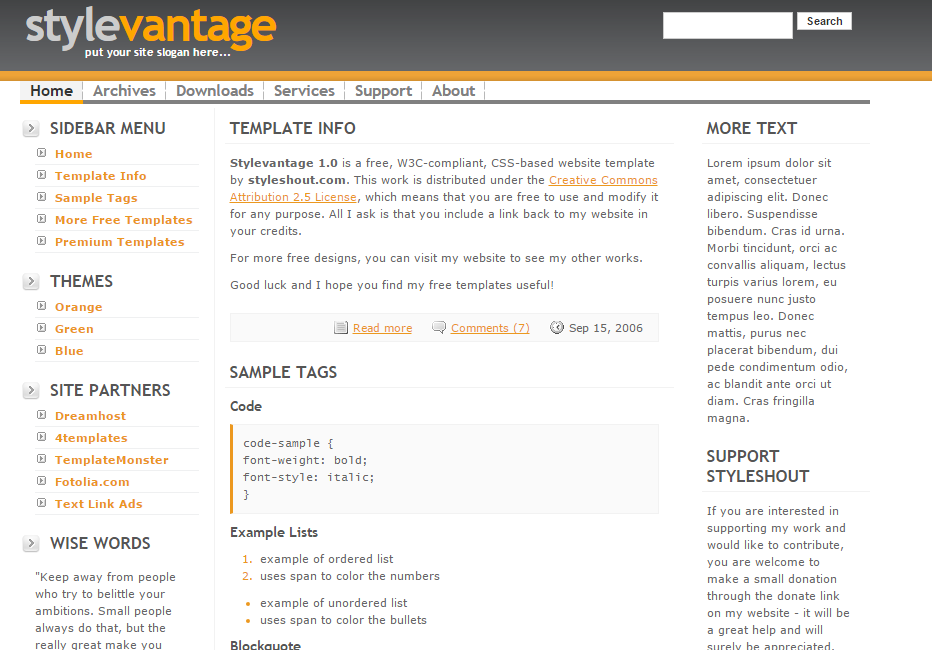
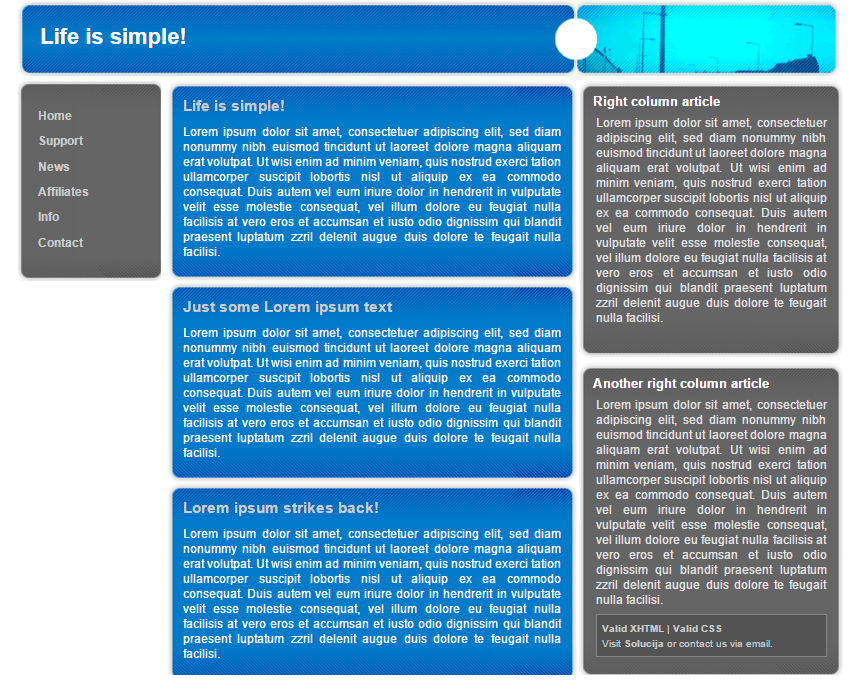
Silahkan perhatikan beberapa contoh design Layout berikut ini.
(Genap-Ganjil)
(Genap-Genap)
(Ganjil-Genap)
(Ganjil-Ganjil)
Berikut petunjuk pengerjaan,
- Anda diminta untuk membuat Layout Web Design sesuai dengan salah satu contoh design diatas, pilih salah satu sesuai dengan NIM (GenapGanjil, GenapGenap, GanjilGenap atau GanjilGanjil).
- Bentuk Design dan layout harus mirip dengan contoh yang dipilih, namun isi konten (tulisan dan Gambar) harus sesuai kreatifitas Anda (dan tidak boleh sama dengan teman yang lain).
- Pemilihan Warna Bebas, minimal menggunakan 4 kombinasi warna.
- Layout harus menggunakan DIV dan CSS, jika layout dibuat menggunakan TABLE penilaian maks hanya 60%
- Penggunaan HTML5 dan CSS3 akan menambah bonus penilaian maks sampai 15%
- Penggunaan teknik Responsive (untuk 2 resolusi layar), menambah bonus penilaian maks sampai 10%