-
Mainan RIA 2015 : Animation CSS3 (Advance)

Kalian pasti rindu akan mainan kan??! Pada pertemuan kali ini kita akan membahas lebih lanjut tentang penggunaan CSS3, termasuk tentang penerapan Animation CSS3. Anda diharuskan memiliki dasar penggunaan CSS yang baik, dan paham tentang konsep penggunaan HTML dan CSS. Serta diasumsikan telah mengetahui banyak script CSS3. Untuk pemanasan, silahkan Anda nikmati sample contekan berikut ini,…
-
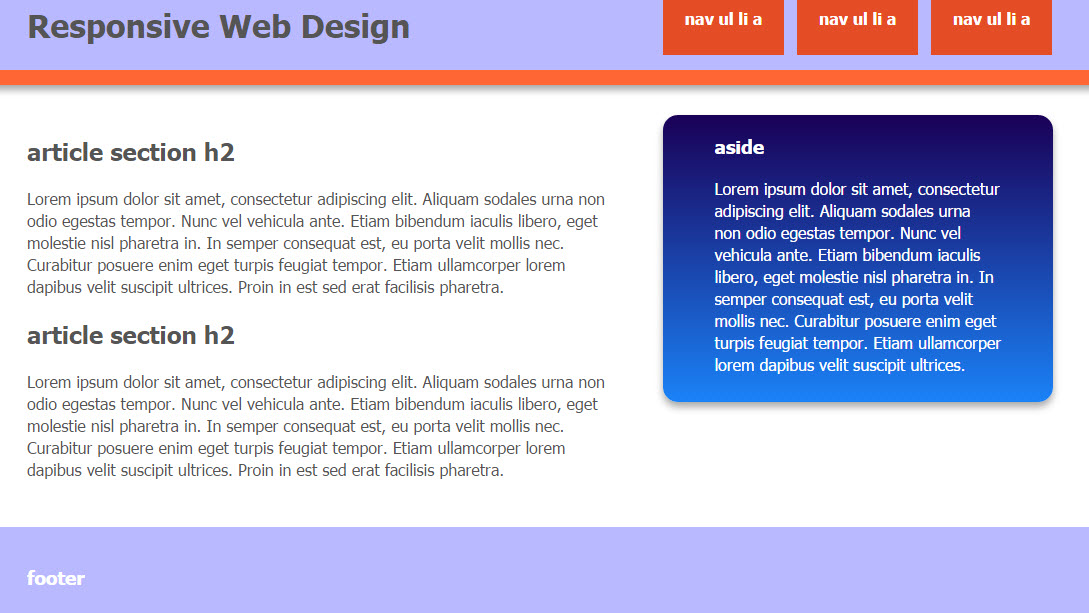
Mainan RIA 2015: Layout Responsive HTML5

Mainan ini diperuntukkan bagi mahasiswa RIA 2015 kelas TFN, kita akan membahas mekanisme layout web yang menerapkan konsep Responsive Web Design dengan HTML5. Untuk memulai materi ini, Anda diharapkan telah memiliki pemahaman seputar penggunaan HTML5 dan CSS3, terutama yang berkaitan dengan penerapan Layout. Pemahaman awal tentang layout (Fix, Fluid, Hybrid), Position, float dan konsep column…
-
MI3504 RIA-2013 Persiapan Kajian 1
Untuk mahasiswa yang mengambik MK Rich Internet Application, kelas MI3504-M1, berikut ini nama-nama mahasiswanya: 30109259 DWIE RIZKY MEIZASARI 30109482 MUSRIADI 30110087 A. KEVIN AHMAD FABIAN 30110272 YOGI ANDIANTORO Segera mempersiapkan diri untuk melakukan Assessment Kajian Pertama. Selama ini perkuliahan sering tidak efektif, karena sampai 15 menit awal waktu perkuliahan saya sering mendapatkan kelas kosong tidak…
-
All about “Cheat Sheet” Web Design
Sebenartnya Syntax tidak perlu harus dihaplkan semuanya, yang penting kita pernah tahu dan paham cara menggunakannya. Tapi saya sarankan untuk beberapa syntax yang mendasar dan penting, HARUS DIHAPALKAN!! Untuk mempermudahnya, Anda bisa mencari di Google berbagai Cheat Sheet sesuai syntax yang Anda butuhkan. Misalnya, untuk HTML 5, CSS 3, Javascript, jQuery, Web Framework, dan banyak…
-
Basic Layout Web Design, part 2
Setelah memahami dasar pembuatan layout sederhana, saat kita modifikasi layout tersebut dengan model “Responsive Web Design”. Langsung saja kita lihat beberapa contoh berikut ini.
-
Basic Layout Web Design, part 1
Sekarang mari kita mencoba lebih lanjut teknik pembuatan design layout untuk aplikasi web. Pada percobaan kali ini kita masih belum membutuhkan server-side scripting, karena seluruh design layout nantinya dibuat menggunakan HTML5 dan CSS3, dengan bantuan editor (seperti notepad++) dan browser versi terbaru (menggunakan Chrome dan Firefox). Bermacam-macam bentuk layout web, bisa Anda lihat pada sketsa…
-
Maniac HTML5 & CSS3?
Untuk urusan coba-mencoba, HTML5 dan CSS3 memang mengasikkan!! mudah dan hasilnya bisa langsung dilihat. Bagi yang belajar programming, tidak ada salahnya icip2 dengan web design dulu. Ini sama sekali tidak rumit, hanya butuh ketelitian. Okeh! mari dicoba. Untuk link reference seputar HTML5 dan CSS3 silahkan dicoba juga, http://dabblet.com/ http://css3test.com/ http://www.browserscope.org http://www.w3schools.com http://html5demos.com/ http://moobilejs.com/demos/latest/moobile-simulator/index.html http://www.apple.com/html5/ http://10k.aneventapart.com/…
-
MCC-10-01: Mainan1 Rich Internet Application
Saat nya bermain bersama HTML5 dan CSS3. Jangan terlalu serius, ini sekedar mainan yang melatih kemampuan kita mencari bahan2 terkait HTML5 dan CSS3. Serta mampu membuat implementasi sederhananya. Mainan ini terbatas, hanya untuk kelas MCC-10-01, dengan pengerjaan mainan bersifat individual. Semakin banyak tag HTML5 dan trik CSS3 yang digunakan, maka semakin besar point penilaiannya. Trust…
-
Introduction HTML5 & CSS3
Sekarang ini penggunaan HTML5 dan CSS3 semakin digandrungi. Alasan utamanya adalah, karena fitur-fitur nya yang menarik dan dukungan Browser yang semakin banyak untuk penerapan HTML5 dan CSS3. Dan penggunaanya justru semakin mudah, kita bisa mencari berbagai tutorial tentang script ini. Untuk reference resmi bisa didapatkan dari http://dev.w3.org/html5/spec/Overview.html atau http://www.w3.org/TR/CSS/ atau http://www.w3.org/2009/cheatsheet/ atau http://www.css3.info/ atau http://www.w3.org/2009/cheatsheet/ dan banyak lagi. Dan…