Persiapan Assessment 3 mata kuliah UID. Pada materi terakhir dari kajian ke-3 ini Anda diminta menguasai penggunaan HTML dan CSS untuk membuat layout tampilan Web. Cek contoh berikut ini,
- Tutorial Layout Web: http://www.w3schools.com/html/html_layout.asp
Contoh code HTML Layout sederhana,
<body> <div id="header"> <h1>City Gallery</h1> </div> <div id="nav"> London<br> Paris<br> Tokyo </div> <div id="section"> <h1>London</h1> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> <p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p> </div> <div id="footer"> Copyright © W3Schools.com </div> </body>
Contoh code CSS Layout sederhana,
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
Berikut ini beberapa link Tutorial yang bisa Anda gunakan sebagai referensi.
- Tutorial : http://learnlayout.com/
- Advance : http://tutorialzine.com/2010/02/html5-css3-website-template/
- contekan template : http://www.dreamtemplate.com/templates/simple-personal-css-templates.html
- video tutorial : https://www.youtube.com/watch?v=7gfJNk_SAbU
Mainan Persiapan Assessment 3 UID
Berikut ini latihan yang bisa Anda gunakan untuk persiapan Assessment 3 UID. Berikut petuntuk pengerjaan mainan.

- Anda diminta oleh client untuk membuat tampilan web jual beli online product olah raga. Design yang Anda buat harus memberikan kesan sporty dan elegan.
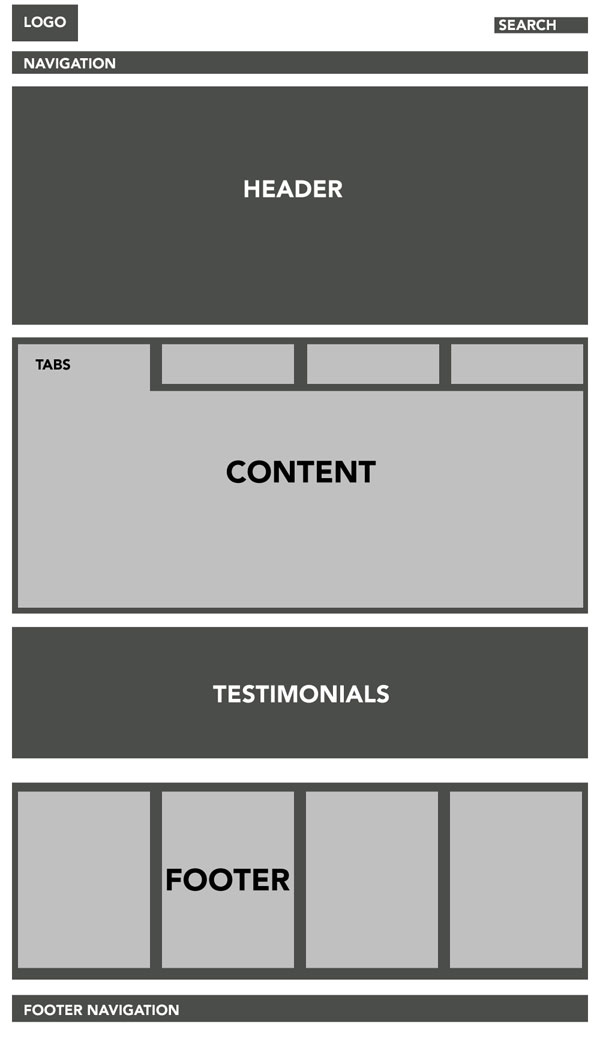
- Template web dibuat dengan layout 3-column, terdiri dari bagian header, left-sidebar, right-sidebar, main content, dan footer.
- tampilan web harus terdapat menu navigasi untuk fitur-fitur web, seperti home, product, testimoni, membership dan lainnya
- Harus terdapat fitur pencarian atau search product
- pada bagian utama (main content) disajikan secara menarik product atau katalog product, yang terdiri dari gambar, nama product, harga dan tombol detil info product
- Tambahkan fitur lainnya pada tampilan web tersebut menggunakan fitur HTML lainnya, terutama untuk membuat penyajian product lebih menarik (misal dengan fitur multimedia)
- Design yang bagus, kreatif dan menarik fungsionalitasnya akan mendapatkan bonus penilaian yang lebih
- konten informasi yang Anda masukkan pada web tersebut bisa diambil dari sumber lain diinternet (misal gambar)
Selamat mengerjakan!!
Assessment 3 UID : Hari Rabu, 4 Mei 2016, pukul 14.30 WIB, di Ruang Seminar Lt.3 (wajib bawa laptop)!!