Assessment Web Design!
Kerjakan semua perintah dibawah ini secara individu. Anda boleh melihat referensi, namun dilarang keras mencontek atau menyalin (copy-paste) dari teman Anda!
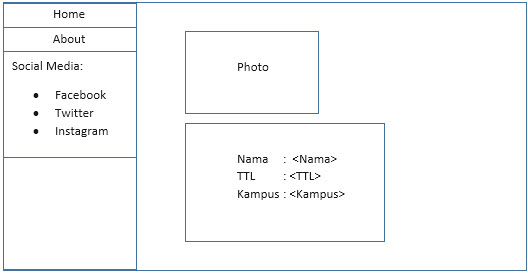
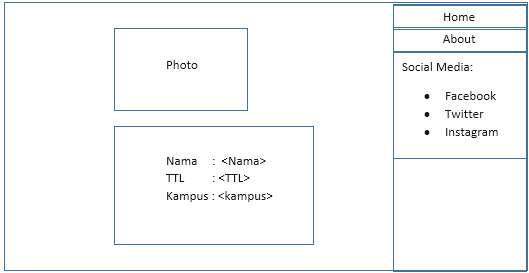
1. SOAL TABLE
Buatlah tampilan identitas diri anda dengan rapih menggunakan table. Perhatikan tampilan untuk Nim Ganjil dan Nim Genap, dan kerjakan sesuai ketentuan berikut ini :
- Link media sosial harus dibuka di tab baru
- Untuk foto disimpan pada folder “image”
- Link untuk Home dan About tidak dibuka di tab baru.


2. SOAL CODE HTML
Diberikan Tag HTML Lengkap. Carilah cara penulisan tag yang salah, lalu tuliskan dan jelaskan bagaimana yang benar.
Untuk NIM GANJIL
<head><title>Table</title></head> <body> <form name="form" action="proses.php"> <TABLE width="500" border="0" align="center"> <tr align="center" style="background-color:red;"> <td colspan="3"><h2>Curiculum Vitae</h2></td> </tr> <tr> <td colspan="3"><b>Identitas Diri :</b></td> </tr> <tr> <td>Foto</td> <td>:</td> <td><img src"foto.jpg"></td> </tr><tr> <td>Nama</td> <td>:</td> <td><input type="text"></td> </tr> <tr> <td>Tempat, Tanggal Lahir</td> <td>:</td> <td><input type="text"></td> </tr> <tr> <td>Jenis Kelamin</td> <td>:</td> <td><radio > laki-laki <br> < radio> Perempuan</td> </tr> <tr> <td>Buah favorit</td> <td>:</td> <td><select name="buah"> <option value="jeruk">Jeruk</option> <option value="anggur">Anggur</option> <option value="cherry">Cherry</option> </select></td> </tr> <tr> <td>Facebook</td> <td>:</td> <td><a href=”http://www.facebook.com”>Facebook saya</a href=”http://www.facebook.com”>></td> </tr></TABLE><input type="submit" name="submit" value="KIRIM"> <input type="reset" name="reset" value="RESET"> </form></body> </html>
Untuk NIM GENAP
<head><title>Table</title></head> <body> <form name="form" action="proses.php"> <TABLE width="500" border="0" align="center"> <tr align="center" style="background-color:red;"> <td colspan="3"><h2>Curiculum Vitae</h2></td> </tr> <tr> <td colspan="3"><b>Identitas Diri :</b></td> </tr> <tr> <td>Foto</td> <td>:</td> <td><picture src="foto.jpg"></td> </tr><tr> <td>Nama</td> <td>:</td> <td><input type="text"></td> </tr> <tr> <td>Tempat, Tanggal Lahir</td> <td>:</td> <td><input type="password"></td> </tr> <tr> <td>Jenis Kelamin</td> <td>:</td> <td><checkbox> laki-laki <br> <checkbox> Perempuan</td> </tr> <tr> <td>Buah favorit</td> <td>:</td> <td><select name="popsicle"> <option value="orange"> <option value="grape"> <option value="cherry"> </select></td> </tr> <tr> <td>Facebook</td> <td>:</td> <td><a href=”http://www.facebook.com”>Facebook saya</a></td> </tr></TABLE><input type="textbox" name="submit" value="KIRIM"> <input type=" textbox" name="reset" value="RESET"> </form></body> </html>
Berilah keterangan disetiap bagian yang salah, lalu lakukan koreksi dengan menjelaskan code yang benar!
3. SOAL FORM HTML
Diberikan sebuah studi kasus. Sebuah perusahaan ingin membuat sebuah aplikasi berbasis web. Untuk melakukan pendataan pada pegawai. Adapun data-data yang dibutuhkan adalah sebagai berikut:
Untuk NIM GENAP
| Nama Inputan | Deskripsi | |
| Kode Dosen | Kode Dosen hanya terdiri dari 4 karakter kombinasi huruf dan angka (tidak boleh lebih atau kurang) | |
| Nama Dosen | Nama Dosen minimal 3 Karakter dan maksimal 80 karakter | |
| Gender | Pilihan Laki atau Perempuan | |
| Tempat Lahir | Nama kota tempat lahir Dosen, maksimal 50 karakter | |
| Tanggal Lahir | Buat pilihan untuk Tanggal lahir Dosen. | |
| Alamat | Alamat lengkap dari Dosen | |
| Foto | Form input untuk Upload Foto Dosen | |
| Email Dosen, sesuai format email yang berlaku | ||
| Pendidikan Terakhir | Dapat lebih dari 1 pilihan (S1, S2, S3, etc) | |
| Bidang Keahlian | Pilihan bidang keahlian, seperti; akuntansi, perpajakan, marketing, komputer, database, multimedia, jaringan, periklanan.Pilihan tersebut dapat lebih dari 1. | |
| Status Dosen | Dosen Tetap, Dosen Luar Biasa |
Untuk NIM GANJIL
| Nama Inputan | Deskripsi |
| Kode Buku | Kode buku terdiri dari 8 karakter kombinasi huruf dan angka |
| Judul Novel | Judul minimal 3 Karakter dan maksimal 100 karakter |
| Sinopsis | Deskripsi singkat tentang buku tersebut |
| Pengarang | Nama pengarang Novel, maksimal 80 karakter |
| Email pengarang | Email pengarang, sesuai format email yang berlaku |
| Tahun terbit | Pilihan Tahun |
| Tempat terbit | Nama kota maksimal 50 karakter |
| Penerbit | Nama Penerbit |
| Alamat penerbit | Alamat lengkap dari penerbit |
| No.HP penerbit | Nomor telepon, minimal 10 digit maksimal 13 digit |
| Kategori | Pilihan kategori, seperti; kesehatan, akuntansi, otomotif agama, marketing, komputer, politik, Pelajaran, makanan, komik/novel.Pilihan tersebut dapat lebih dari 1. |
| Harga buku | Inputan untuk harga buku tersebut |
Buatlah tampilan form dengan memuat data di atas. Tampilan haruslah rapih dan sesuai dengan karakteristik dari data yang dirancang.