-
Presentasi WebPro D4SM 2017: Sesi Pekan-1

Presentasi Progress Project Web pada sesi Pekan-1 akan membahas seputar tampilan untuk setiap fungsionalitas atau fitur yang telah direncanakan pada pekan sebelumnya. Penilaian pada presentasi pekan ini meliputi, Perencanaan Project dalam Proposal dan Trello Tampilan HTML/CSS untuk setiap Fitur Aplikasi, Design dan Layout Pembagian Tugas dalam Group Presentasi akan dilakukan saat sesi kelas pada hari…
-
Persiapan Assessment #1 WebPro 2017 D4 SM 40

Selamat Liburan Tahun Baru Hijriyah! Jangan lupa untuk mempersiapkan Assessment #1 Web Programming yang akan dilaksanakan pekan depan, hari Senin (25 September 2017) dan Selasa (26 September 2017) sesuai jadwal praktikum kelas masing-masing. Materi Assessment pada Kajian #1 ini sesuai dengan target pembelajaran: Konsep dasar Web Teknik Scripting HTML5 Basic HTML Tag dan konten web…
-
Modul 4 Praktikum Web Programming Sismul 2017
Pekan ini kita akan mempelajari penggunaan CSS3 untuk membuat design Web dan Layout sederhana. Anda direkomendasikan untuk memiliki 2 buku tambahan sebagai referensi, The CSS Anthology, Sitepoint. Rachel Andrew The Principle of Beautiful Web Design, Sitepoint. Jason Beaird Silahkan pelajari referensi tersebut, untuk mempermudah pengerjaan design web dengan HTML dan CSS. Modul 4 untuk Praktikum…
-
Jadwal Presentasi Aplikasi Web Desain 2016

Aplikasi Web Desain 2016 Berikut ini disampaikan jadwal presentasi Aplikasi Web Desain 2016, sesuai dengan pembagian kelompok Tubes yang telah dilakukan pekan sebelumnya. Presentasi dan penilaian Assessment ke-3 ini akan dilakukan hari Senin, 2 Mei 2016, di kubikal TFN, ruang dosen lt.3. Group 1 Mahasiswa : Jefry Kurniawan, Rizki Rafdiansyah Tema Desain : Booking Online TNGR Waktu Presentasi :…
-
Mainan Teknologi Web 2016: Client Scripting
Materi pekan ini membahas mengenai penggunaan Client side scripting yang dilakukan pada pembangunan Aplikasi Web. Ada berbagai teknologi pengembangan web yang bisa dilakukan dengan model client scripting, Anda bisa lihat standar penggunaan script yang dibuat oleh WWW Consortium (W3C). Anda diharapkan memahami penggunaan minimal 3 scripting web yang populer saat ini, HTML CSS Javascript Khusus…
-
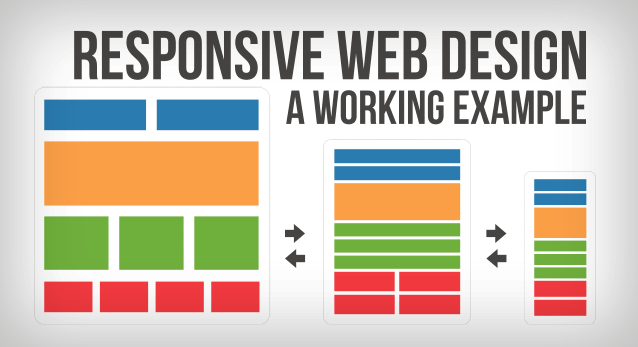
Mainan Web Design 2015 : Responsive Template

Pekan ini merupakan materi terakhir dari kajian ke-3 Web Design, yaitu dengan Responsive Template Web menggunakan HTML dan CSS. Berikut ini beberapa link referensi yang bisa Anda pelajari untuk memahami penggunaan Responsive Web Design, khususnya pada pengembangan Template HTML dan CSS. https://developers.google.com/web/fundamentals/design-and-ui/responsive/?hl=en http://www.w3schools.com/html/html_responsive.asp http://www.w3schools.com/css/css_rwd_mediaqueries.asp http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/ http://abookapart.com/products/responsive-web-design Berikut ini adalah contoh sederhana penggunaan teknik @media pada…
-
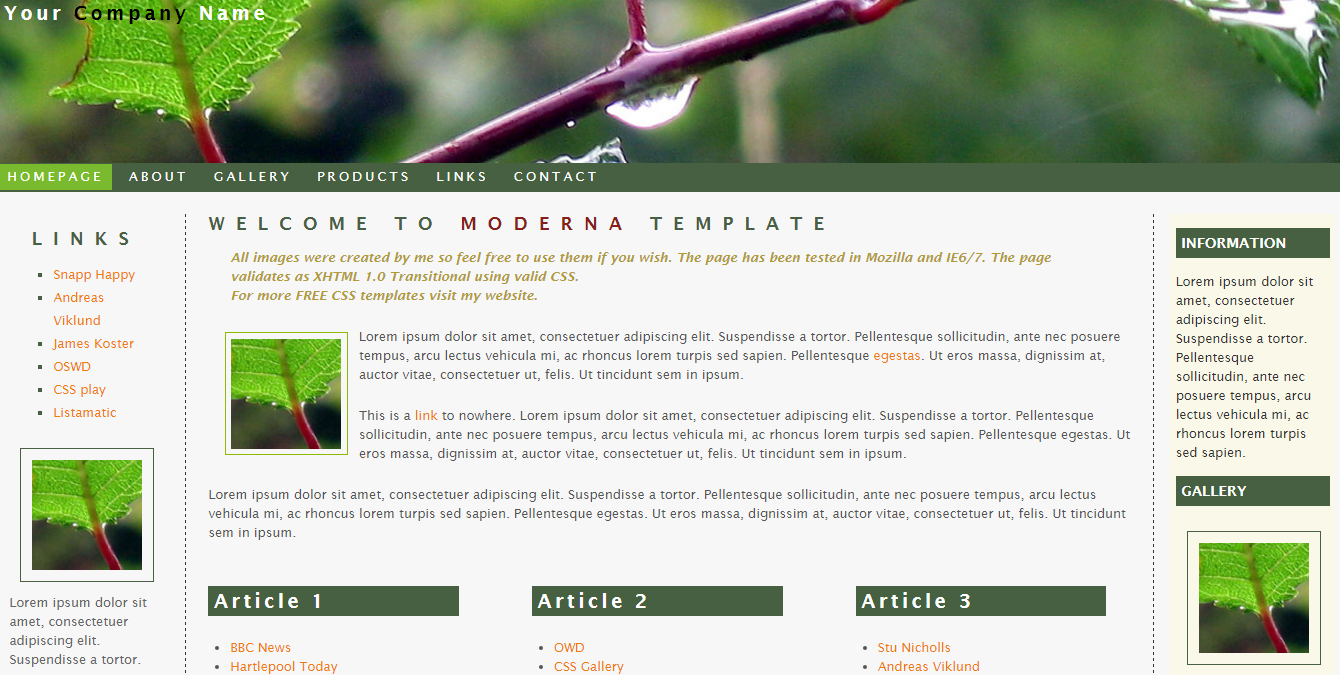
Mainan Web Design 2015 : Layout Web Design

Berikut ini adalah bahan untuk Anda latihan dalam pembuatan Layout Web Design. Silahkan untuk melihat referensi pada buku “Learning Web Design”, Chapter 15-16, terutama yang berkaitan dengan pembuatan Layout Web Design. Perhatikan bentuk Layout Web Berikut ini, Contoh gambar diatas adalah tampilan Layout yang dikerjakan menggunakan HTML dan CSS. Bagaimana Cara Bermain Layout Web Design…
-
Mainan Web Design 2015 : Advance CSS

Materi Advance CSS bertujuan untuk melatih kemampuan mahasiswa dalam menggali sumber referensi baru untuk penggunaan script CSS, dan juga kemampuan mengamati source contekan. Pada bagian ini diharapkan mahasiswa dapat menemukan berbagai teknik penggunaan script CSS yang lebih aplikasi pada tampilan web sederhana. Ada banyak website yang bisa dijadikan referensi dalam mengembangkan tampilan layout web design.…
-
All about “Cheat Sheet” Web Design
Sebenartnya Syntax tidak perlu harus dihaplkan semuanya, yang penting kita pernah tahu dan paham cara menggunakannya. Tapi saya sarankan untuk beberapa syntax yang mendasar dan penting, HARUS DIHAPALKAN!! Untuk mempermudahnya, Anda bisa mencari di Google berbagai Cheat Sheet sesuai syntax yang Anda butuhkan. Misalnya, untuk HTML 5, CSS 3, Javascript, jQuery, Web Framework, dan banyak…
-
Mainan Web Programming TK1044 HTML+CSS
Pada semester ini, untuk kajian tentang Web Design kita akan menggunakan ebook berjudul “Learning Web Design”, klik gambar diatas untuk melihat detilnya. Buku tersebut cukup detil memberikan pemaparan step-by-step mempelajari web design. Tapi memang secara kedalaman materi masih kurang, sehingga perlu didukung oleh buku-buku HTML5 dan CSS 3 lainnya. Tapi sekali lagi, untuk Anda yang…
-
Using “Speech Input” with HTML5 & CSS3
Salah satu fitur menarik di HTML5 adalah kemampuan mengakses device, salah satunya adalah fungsi microphone. Kali ini kita akan mencoba menggunakan webkit (only for Chrome) untuk mengambil inputan suara dari microphone. Untuk bisa menjalankan function ini, dibutuhkan koneksi internet, karena akan menggunakan resource online dari webkit tersebut. Function ini mampu mengenali input suara yang diucapkan,…
-
Configure Template Application Symfony
Berikut ini kita akan coba bahas secara singkat pengaturan template application di symfony. Template layout yang dimaksud adalah seperti design web site yang dibuat. Mirip seperti pergantian themes pada cms wordpress. Pada setiap level symfony, sebenarnya kita bisa melakukan konfigurasi template layout. Namun pada pembahasan kali ini akan dibatasi hanya pada Level Application. Asumsi, kita…