Pekan ini merupakan materi terakhir dari kajian ke-3 Web Design, yaitu dengan Responsive Template Web menggunakan HTML dan CSS.
Berikut ini beberapa link referensi yang bisa Anda pelajari untuk memahami penggunaan Responsive Web Design, khususnya pada pengembangan Template HTML dan CSS.
- https://developers.google.com/web/fundamentals/design-and-ui/responsive/?hl=en
- http://www.w3schools.com/html/html_responsive.asp
- http://www.w3schools.com/css/css_rwd_mediaqueries.asp
- http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/
- http://abookapart.com/products/responsive-web-design
Berikut ini adalah contoh sederhana penggunaan teknik @media pada CSS untuk membuat Respoonsive Layout,
@media screen and (min-width: 480px) { #leftsidebar {width: 200px; float: left;} #main {margin-left:216px;} }
pada contoh diatas dibuat pengecualian bentuk layout untuk ukuran screen yang lebih dari 480px.
Mainan Responsive Layout?
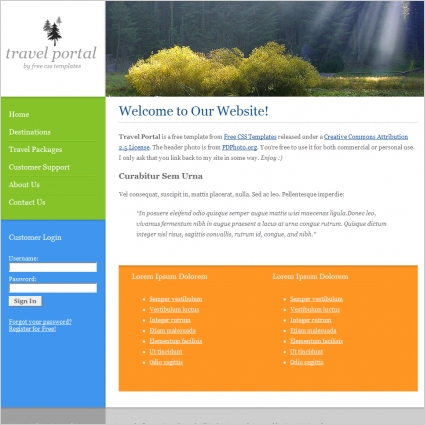
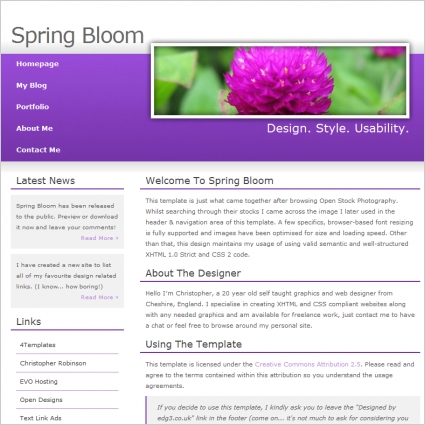
Anda diminta untuk bermain dengan HTML dan CSS, untuk membuat tampilan Layout Web seperti dibawah ini.



Silahkan Pilih salah satu dari ketiga tipe template diatas, kemudian buatlah model Responsive untuk ukuran Screen yang lebih kecil. Misalkan Asumsi Anda menggunakan ukuran screen perangkat mobile dengan kisaran 400px – 600px. Bentuk Penyesuaian dan perubahan layout bebas, namun harus tetap bisa memaksimalkan penyajian informasi.

2 responses to “Mainan Web Design 2015 : Responsive Template”
ini tugas untuk hari apa pak?
[…] http://tambunan.staff.telkomuniversity.ac.id/2015/11/25/mainan-web-design-2015-responsive-template/ […]