Berikut ini adalah bahan untuk Anda latihan dalam pembuatan Layout Web Design. Silahkan untuk melihat referensi pada buku “Learning Web Design”, Chapter 15-16, terutama yang berkaitan dengan pembuatan Layout Web Design.
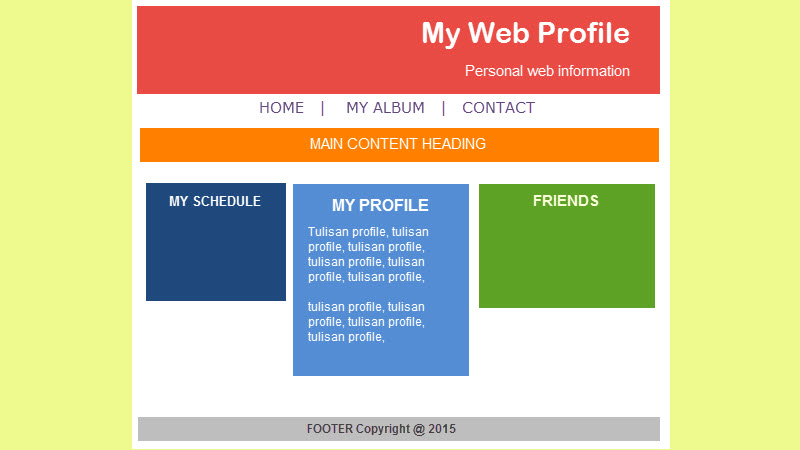
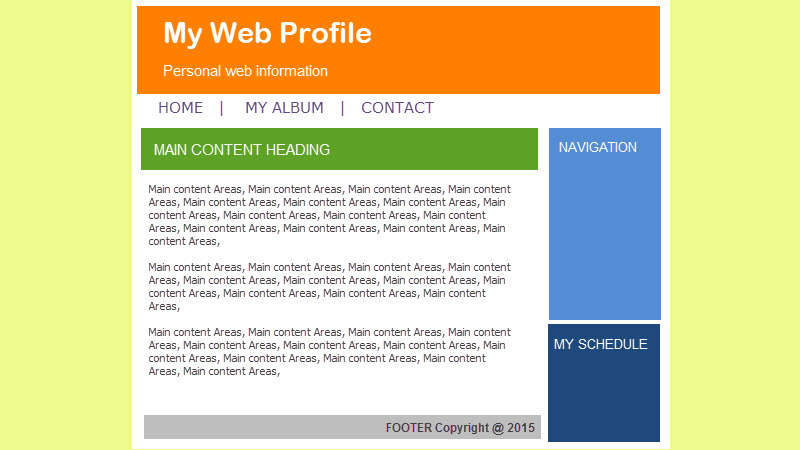
Perhatikan bentuk Layout Web Berikut ini,


Contoh gambar diatas adalah tampilan Layout yang dikerjakan menggunakan HTML dan CSS.
Bagaimana Cara Bermain Layout Web Design ini?
Anda diminta untuk membuat tampilan web profile personal mahasiswa. Informasi yang ada didalamnya adalah seputar profile pribadi Anda. Berikut ini beberapa petunjuk pengerjaannya,
- Buatlah tampilan Layout Web seperti pada gambar diatas, sesuai dengan NIM Anda. Buat menggunakan CSS dan HTML
- Tuliskan hasil script yang Anda buat itu pada kertas A4. Tuliskan perbagian (element) yang dibuat, dan berikan penjelasan mengenai teknik Layout yang Anda gunakan. Misalnya bagian Header, Main Content, Navigation, Sidebar, Footer, dll
- Kemudian Lengkapi tampilan web (code softcopy) tersebut dengan data profile Anda, dan buat tampilan layout itu menjadi lebih bagus dan menarik. Bila perlu tambahkan informasi lainnya, baik dalam bentuk text, gambar atau multimedia
- Berikan Identitas Anda pada bagian point no.2 diatas, dan tempelkan juga hasil print-out tampilan web yang Anda buat pada point no.3.
- Hasil Pekerjaan tersebut harus dibawa pada hari Rabu pekan depan.
- Semakin lengkap dan jelas point penjelasan pada no.2, maka akan semakin baik penilaiannya.
- Semakin bagus dan menarik design web pada no.3, maka akan semakin baik penilaiannya.
Jika ada kesulitan dan masalah dalam pengerjaan Mainan ini, silahkan googling, atau tanyakan pada kolom komentar dibawah ini.
Thanks,
TFN