Yes! Pekan ini kita akan melaksanakan Assessment kajian 1. Materi seputar dasar penerapan konsep UID, dan implementasi script HTML. Assessment kali ini akan dilaksanakan dengan ketentuan,
- Close Book
- Close Friends
- Live Coding!
Berikut ini beberapa latihan yang bisa Anda coba untuk menghadapi Assessment kajian #1. Selamat Mencoba!
Mainan kali ini?
Berikut ini petunjuk pengerjaan mainan,
- Kerjakan mainan ini secara berkelompok, terdiri dari 2 mahasiswa
- Hasil jawaban untuk mainan ini berupa script HTML yang dituliskan dalam kertas
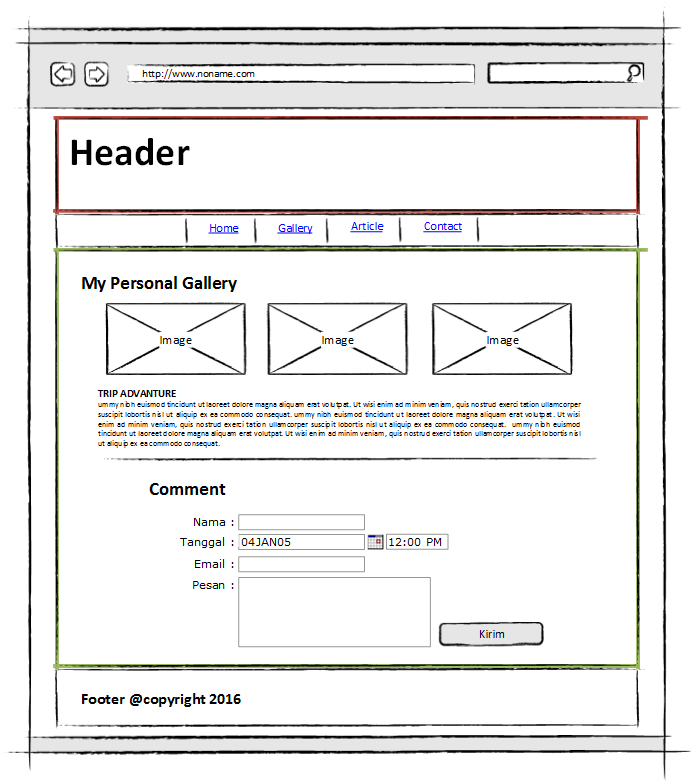
- Perhatikan Gambar diatas! Anda diminta membuat tampilan web semirip mungkin dengan gambar layout web tersebut
- Buat sesederhana mungkin, dan semirip mungkin, perhatikan tiap bagian agar Anda tidak salah menggunakan Tag HTML yang sesuai
- Clue! untuk pengaturan layout secara sederhana, bisa menggunakan tag TABLE
Segera kumpulkan hasil mainan Anda, di meja Kubikal TFN! Batas akhir pengumpulan sesuai dengan jam perkuliahan, Jangan telat ya!
Jika menemukan kesulitan, silahkan bertanya dan berdiskusi dengan TFN. Thx
Assessment Kajian #1
Silahkan kerjakan Assessment ini secara individu, perhatikan dengan baik petunjuk pengerjaan yang diberikan.
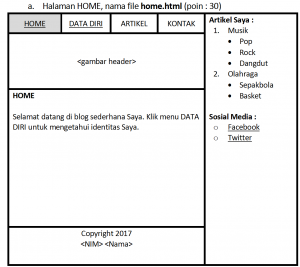
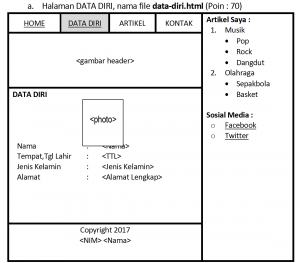
1. Buatlah Syntax HTML semirip mungkin dengan petunjuk gambar yang diberikan.
Anda harus menghasilkan kedua bentuk layout tersebut, dan saling terhubung (clue:gunakan link). Untuk mempermudah pembuatan layout, Gunakan pengaturan Tabel (clue: gunakan tag Table).
Perhatikan gambar berikut,
home.html

data-diri.html

2. Perhatikan juga syarat pengerjaan untuk NIM GENAP dan NIM GANJIL,
- [Ganjil]: untuk home.html, sidebar berada dikiri, dan untuk data-diri.html, sidebar dikanan
- [Genap]: untuk home.html, sidebar berada dikanan, dan untuk data-diri.html, sidebar dikiri
- [Ganjil]: Konten yang disajikan pada Home adalah seputar Olah Raga / Sport
- [Genap]: Konten yang disajikan pada Home adalah seputar Music
3. Cara pengerjaan?
- Anda boleh menggunakan komputer untuk membuat layout
- Jawaban (script HTML) dituliskan pada Kerta A4. jangan lupa mencantumkan identitas.
- Anda wajib memberikan penjelasan pada setiap bagian script Tag HTML atau Attribute HTML yang digunakan. Berikan juga penjelasan tentang manfaat dari script tersebut.
Selamat mengerjakan!